No one wants to spend time creating boilerplate. Generating repeating code patterns can speed up development tremendously. What are the options? Read more to find out.
Choosing a generator and creating templates is an investment. Larger teams can experience faster development time and an increase of code consistency.
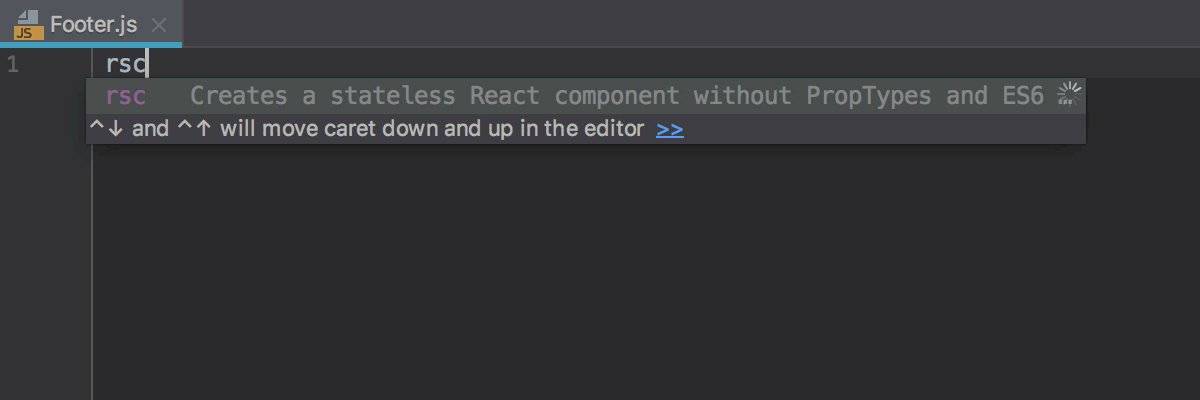
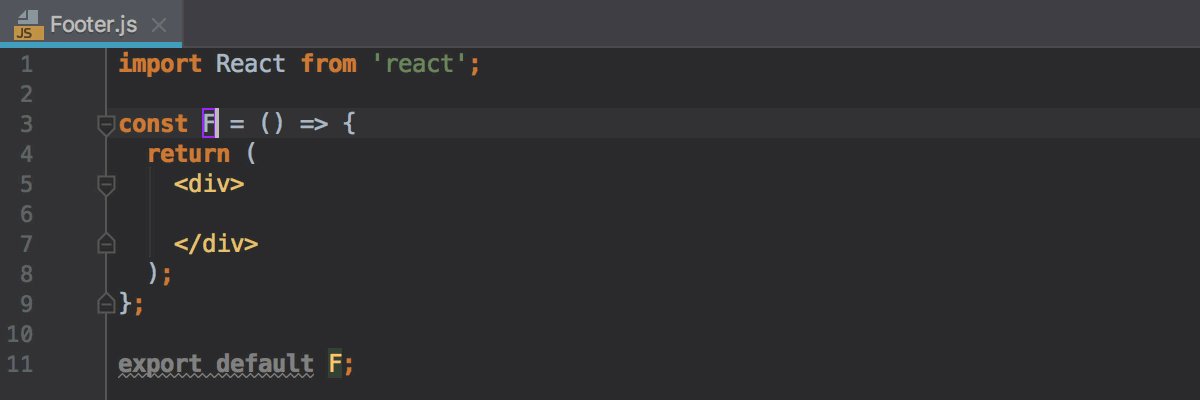
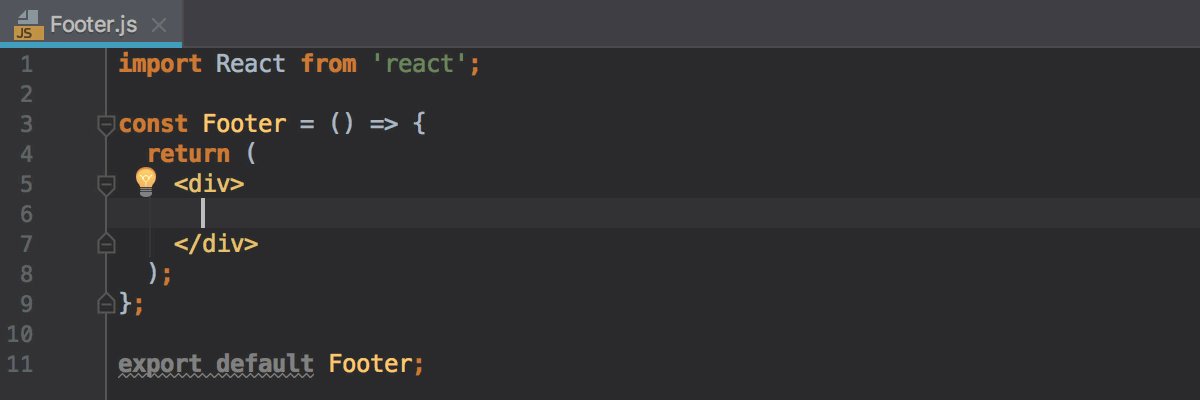
Code snippets
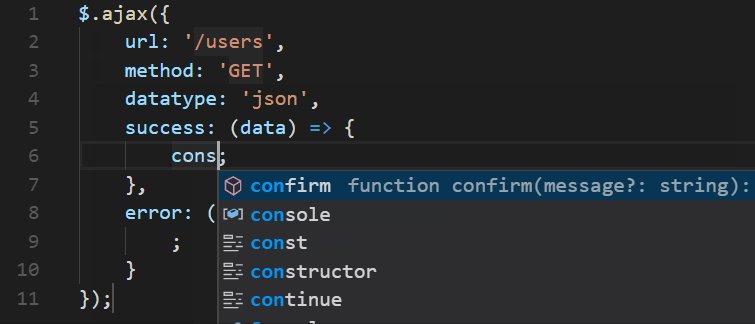
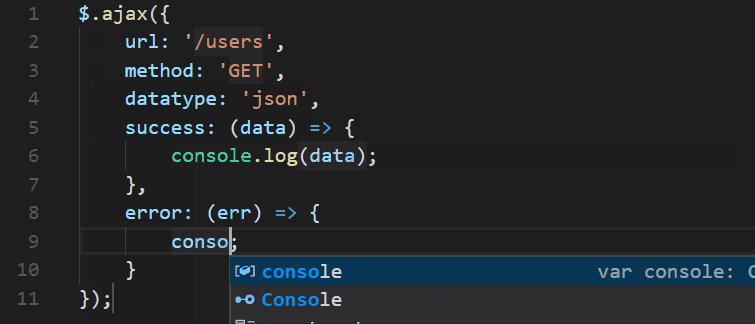
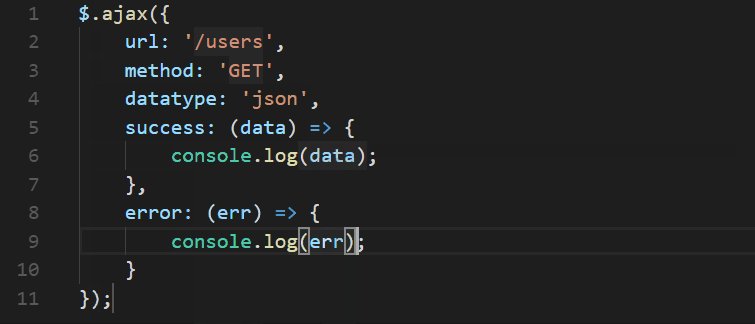
Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional statements in the code editor.
Autocomplete will suggest a code snippet

👍Great for repetitive small chunks of code
👍Easy to set up
👎Limited use of templating and placeholders
👎Not build to generate files with specific names
Code snippets in the editor
Snippets are helpful but hard to share in teams and specific to the editor
👍All major code editors provide this option natively or with a plugin
👍Easy to set up, many available as plugins
👎Editor specific local settings
👎Not easily sharable to other team members
👎Can not generate multiple named files
Examples:


Code snippet managers as stand-alone apps
Stand alone apps for snippet management are often not multi platform or do not have team sharing functionalities
Bash, NPM or other scripts
Bash has many options for working with the file system. Combining it with NPM scripts located in package.json with some work can qualify as a code generator tool.
Running setup script from GitHub gist in eslint-config-with-prettier project and output example

Forking a boilerplate project from GitHub
I would say one of the overused technique to start a project is to fork a boilerplate. Can not be recommended for every use case.
Forking from GitHub will help you create a project structure and setup build

👍If you do it right you can still consume some updates from original projects
👍Can be shared and published
👎Sometimes hard to find one with technologies and opinions you prefer
👎Every customization makes consuming updates more difficult
👎Once you fork you have to maintain pulls from the original project
Some boilerplate projects have generators build in. An excellent example is react-boilerplate with 21,6k github ⭐️ that uses plopjs that will be introduced later.
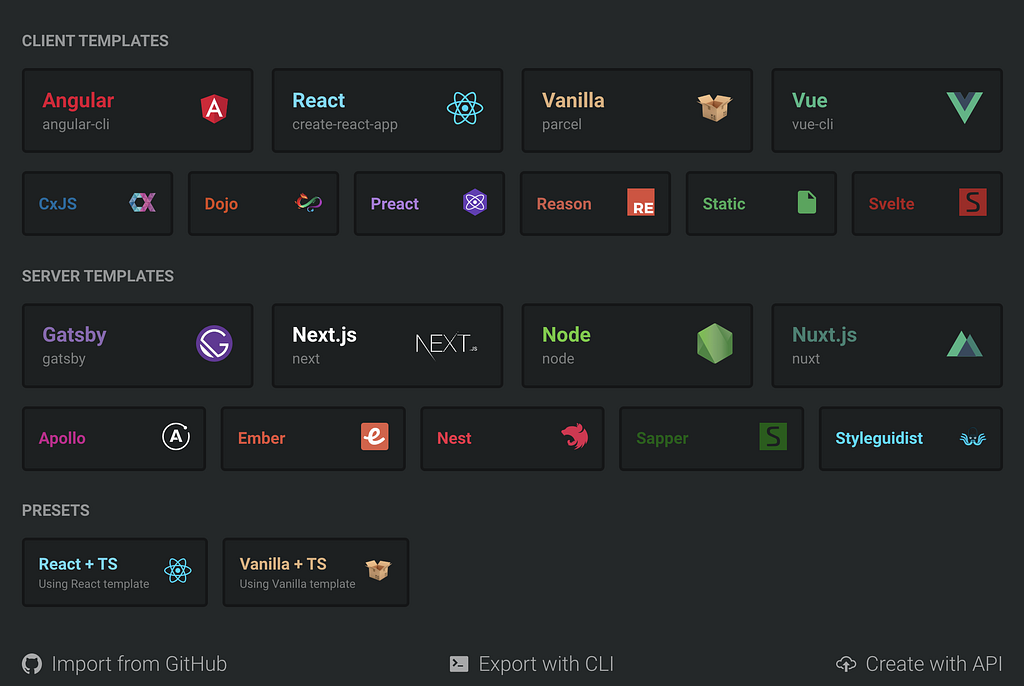
Creating a project from the codesandbox.io templates
Codesandbox.io as an editor
Great option if you want to try web technology and edit code with code editor in your browser. Sharing code is phenomenal if you have not tried it you will be surprised how useful it is for some situations.
Codesandbox.io as a generator
The easiest and most practical list of project templates you can find. Basically, it is similar to forking a boilerplate project. But the platform is providing full-featured code editor with the live preview and sharing.
Go the website click on the programing language and technology you want to try and in few seconds you are live coding


Pros and cons are similar to forking a project.
👍list of project templates that work without configuration and setup of the environment
👍build and linting setup can be hidden and automatically updated
Generators
Where code snippets were simple and mainly focused on developer workflow with repeating parts of the program, generators are focused on scaffolding new projects, and sections like new controllers with unit tests.
Parametrized command line tool outputing application or project section

Pros and cons are similar to forking a boilerplate project from Github
👍Some generators provide an update mechanism for generated code, but most of them don’t
👍Allows you to generate sections of the app
👍Helps to follow code standards
👎Can be hard to customize for the project, technology, and team needs
Frameworks containing generators
Command line tools allow you to use templates to create a whole lot of things. One of the frameworks that is notoriously famous for its use of generators was Ruby on Rails with 42k GitHub ⭐️. There is native support for creating new generators in the framework and you can install more generators through generator gems.

Node Frameworks examples
– SailsJs available generators have Rails-like options for generating app sections
– ExpressJs application generator is providing only project generator with options, there are many generators from the community
Angular has CLI that can ng generate project and sections
👍Some frameworks provide an update mechanism for generated code, but most of them don’t
👍Allows you to generate sections that follow framework code standards
👎Can be hard to customize for the project, technology, and team needs
Generators for boilerplate projects
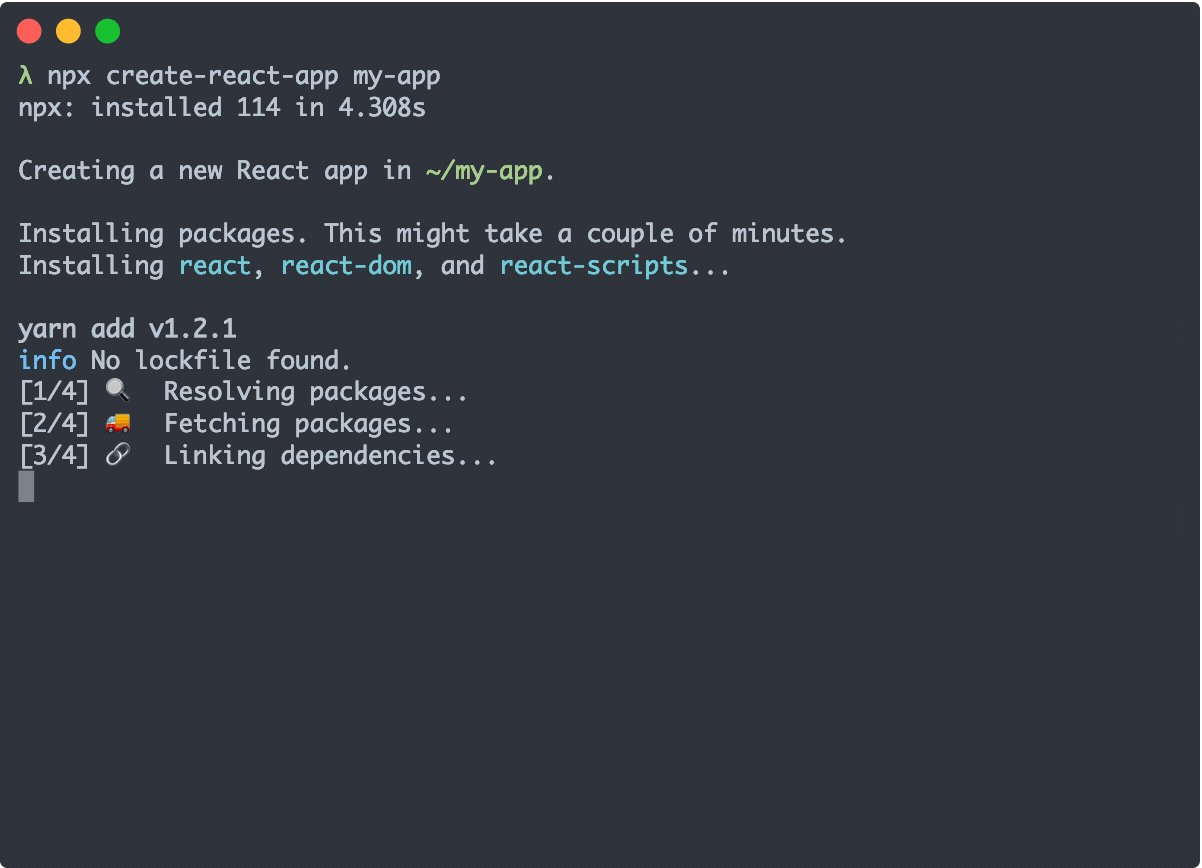
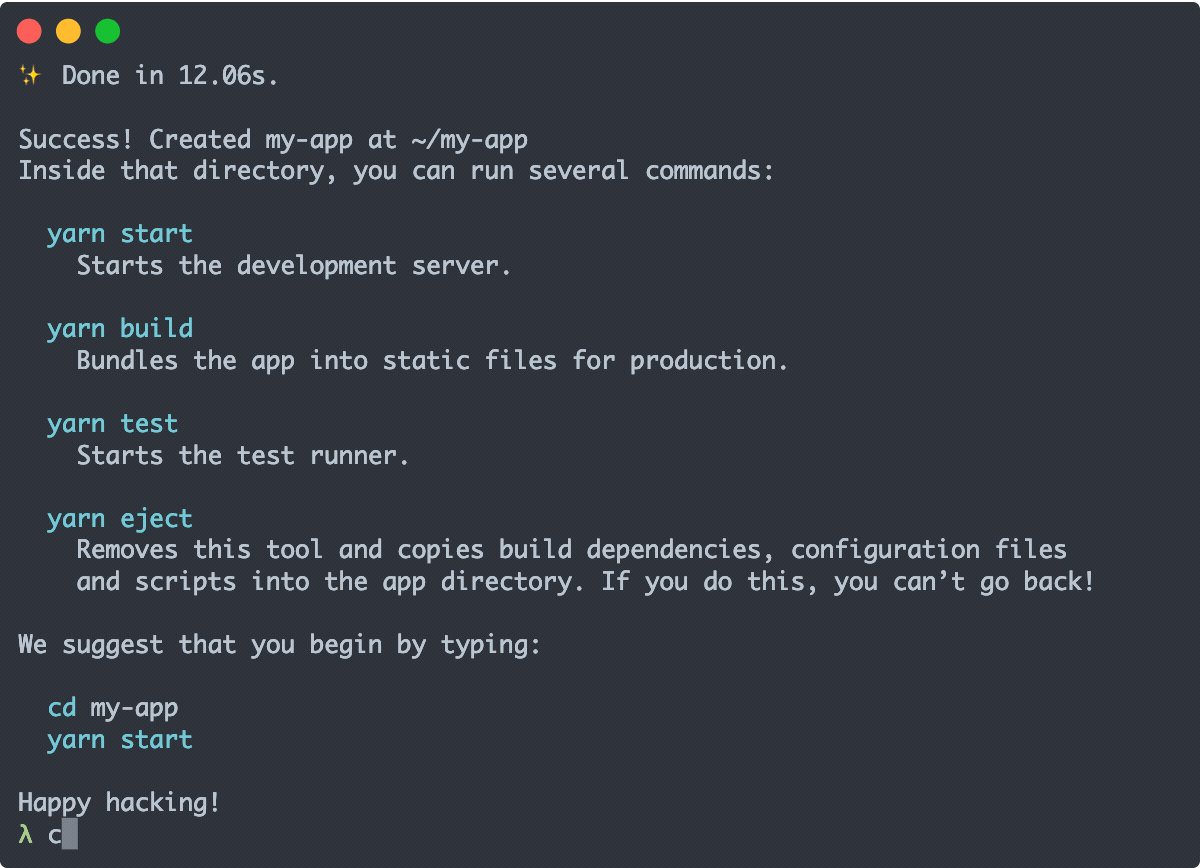
Some projects are providing an app generator as a key feature of the project. Create React App (64k ⭐️)is helping to set up a modern web app by running one command.
👍Staring point for rapid development
👎The generator is only for app boilerplate, missing section generators
👎Can be hard to customize for the project, technology, and team needs

Tools to create and share project generators
Yeoman
Yeoman helps you to kickstart new projects, prescribing best practices and tools to help you stay productive.
Mainly globally installed CLI tool with globally installed specialized generators


There are 8145 generators published on Yeoman generators platform, most popular is jhipster for spring boot and Angular/React with nearly 13k ⭐️ on github as of march of 2019
👍Many ready to be used full featured generators
👍Using EJS template language that can embed javascript in templates
👍Documentation, options, helpers for unit testing and debugging
👎Is promoted to be used as a global dependency on the local machine
👎Sharing locally installed global dependency is not meant for teams
Yeoman generator can be located in a project subfolder. But will have use npm link or yarn workspaces that are not well known and documented.
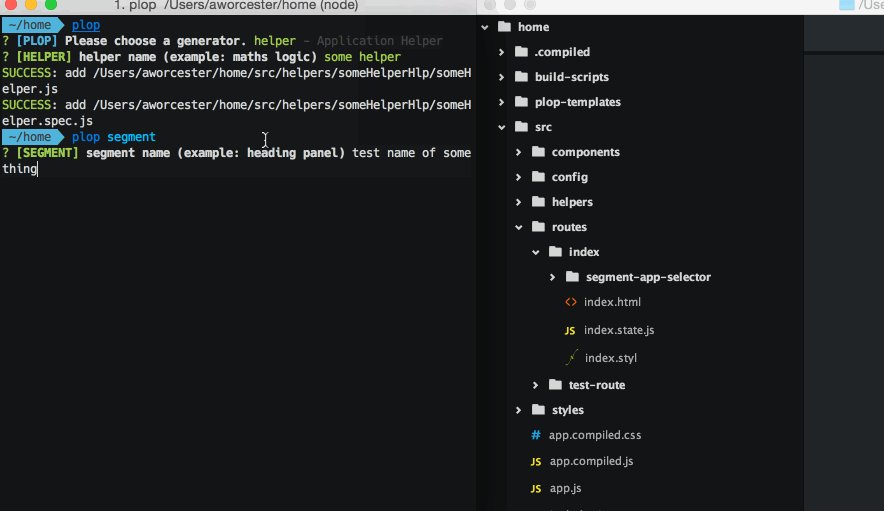
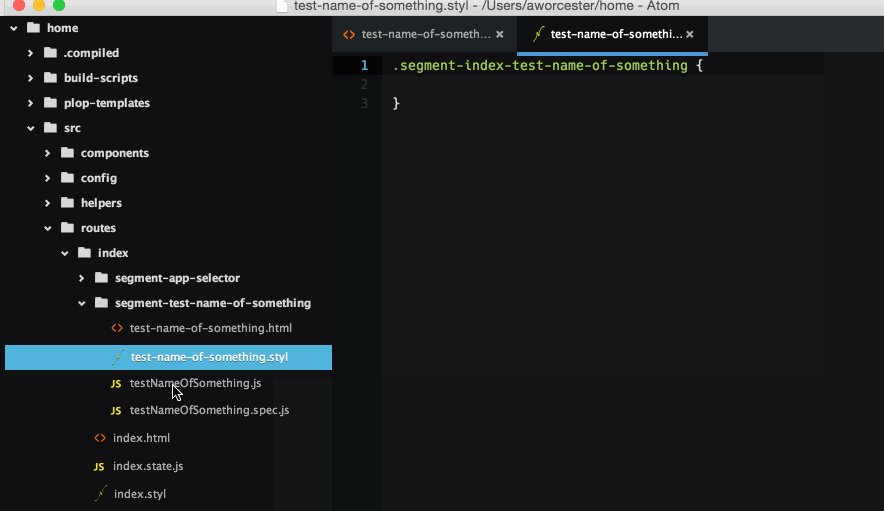
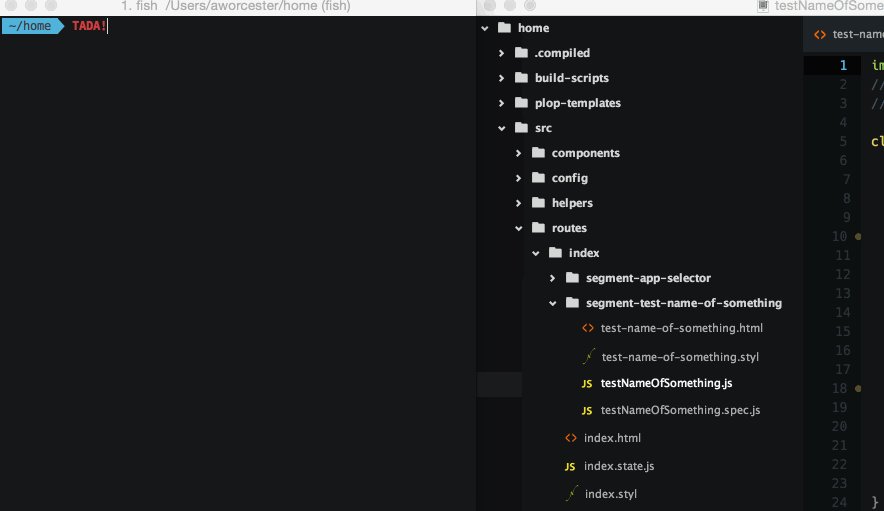
Plop
A plop is a little tool that saves you time and helps your team build new files with consistency. It is used mainly as a project dependency. Plop uses the handlebars template engine to generate your files.
Micro-generator framework that makes it easy for an entire team to create files with a level of uniformity


👍Better suited for in project generator then Yeoman
👎Uses the handlebars template engine that is less powerful than EJS
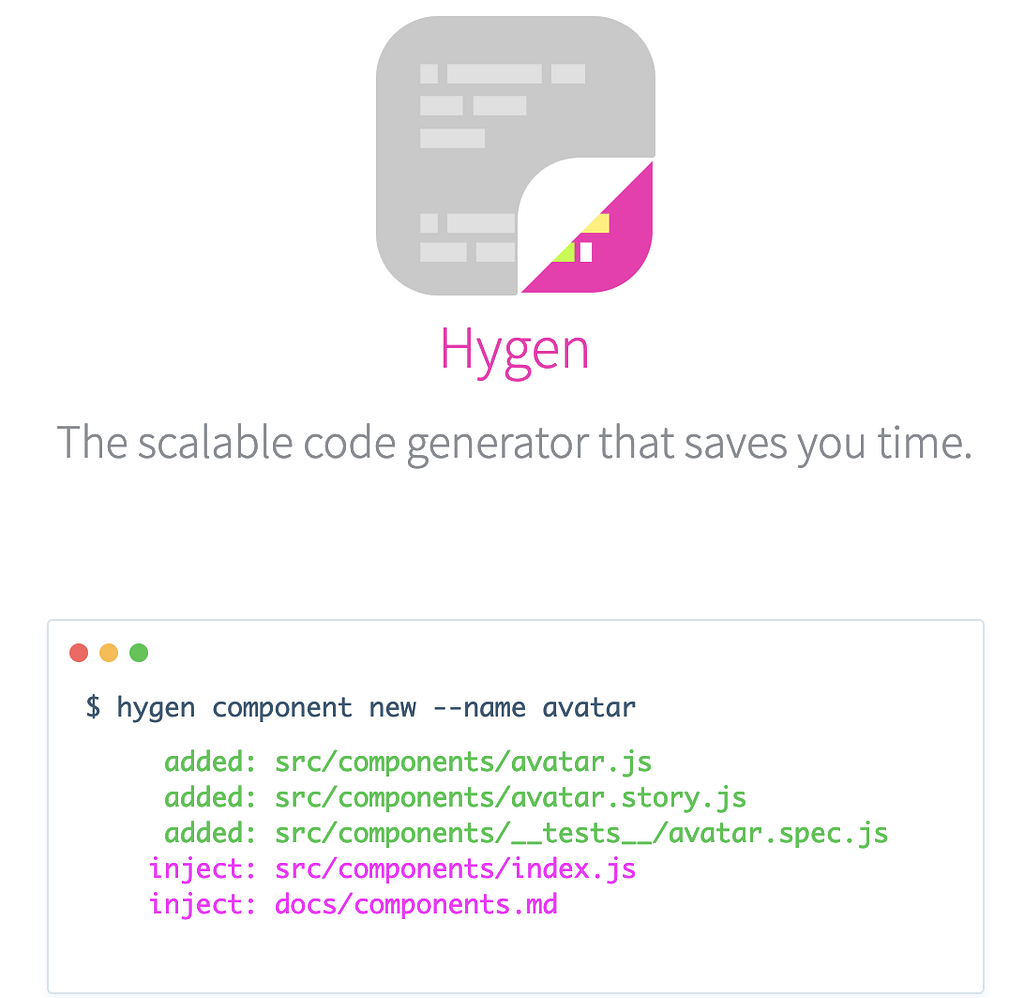
Hygen
The scalable code generator that saves you time.
Is less popular than Plop but provides similar value to the project. Hygen is sharing EJS templating language with Yeoman allowing you to easily migrate between the two. Creating and updating generators is simplified and files can be easily included in the project. Hygen can be a perfect fit as a project-specific generator improving the developer experience.
Hygen is the simple, fast, and scalable code generator framework that lives in your project.

CLI for generating and using project specific generators

👍Self-contained in the project
👍Using EJS template language that can embed javascript in templates
👍Templates have a markdown-like frontmatter section for configuration
👎Missing native helpers for testing
Conclusion
Generators are an investment that saves time, in the long run, the benefit will be better developer experience and improved code standards. Consider using them in your projects.
Chose a framework that has the best generator for your project needs. In some cases there you will miss some features or want to make changes then just fork the generator you like the most. If there is no generator that can solve your use case, consider creating your own custom generator.
Recent work with generators
I have used Plop in the past to generate
- React Components that had types, style guide config, tests, translations and styles generated
- Redux Ducks with the state using Immutable.js Records, that had typed Action creators, reducers, Sagas based on redux-inject-reducer-and-saga
I have used Bash to generate files that set up eslint with prettier
- How to run the script in the readme of eslint-config-with-prettier that output following example project
But now I am moving from Plop and Bash scripts towards Hygen.
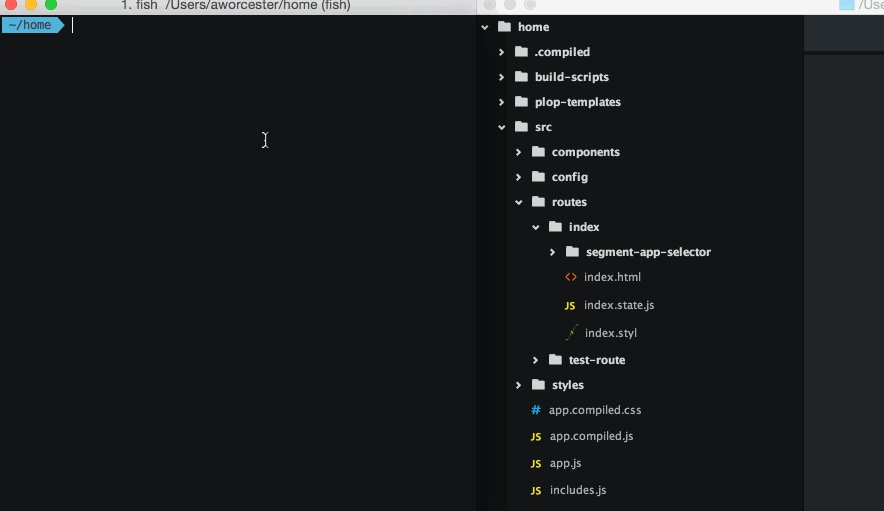
- My recent generator is creating packages in a project using Lerna and Yarn workspaces
- link to project and link to generator folder
Read more in the following article how to use Hygen microgenerator framework
How to use the hygen code generator
👏Clap, 👂follow for more awesome 💟#Javascript and ⚛️#automatization content.
Improve your Javascript Developer Experience by generating code was originally published in ableneo Technology on Medium, where people are continuing the conversation by highlighting and responding to this story.
